Level editor
Does a carpenter create his own hammers? Does a painter make his own brushes? Usually not, but a game developer often needs to build his own tools to get a particular job done. One of the most important tools to have is a level editor – you really don’t want to put all objects into a level by typing long lists of coordinates. Building the editor has kept me busy for the past few days.
There’s an old joke about Java: “Saying that Java is nice because it works on all platforms is like saying that anal sex is nice because it works on all genders.” Crippled though the analogy may be, if you’re forced to have anal sex, you might as well try to enjoy it. I could extract the code that represents the level, put it in a separate package, and reuse that package in the editor. The very same code, running both on the phone and on the PC.
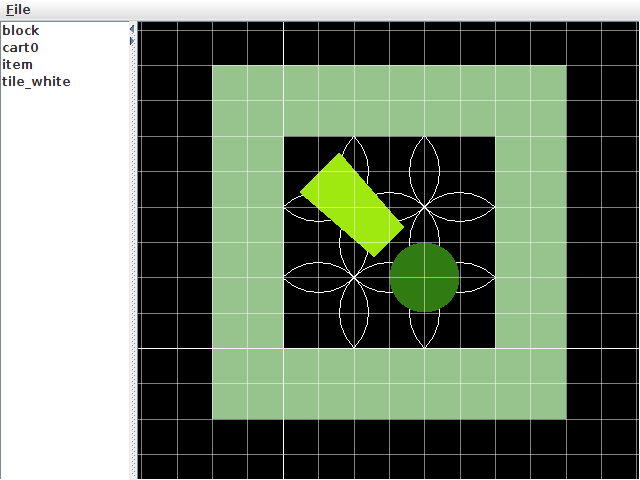
The editor is currently very simple. It reads an XML file that describes the available objects, and puts those in the bar on the left. You can place these by selecting them and double-clicking in the world. Dragging with the left button moves objects around; dragging with the right button rotates them. Zooming and panning are done with the mouse wheel – there are no scroll bars because I hate those, and it’s my tool, dammit.

The level is saved to another XML file. Both that file and the object list can be used directly in the Android program. If loading XML on the phone turns out to be too slow, I’ll probably convert it to a serialized Java object upon first load, but this will do for now.