Activity flow
In Android, generally speaking, each different screen presented to the user is called an ‘activity’. Until recently, the only activity in the game has been the game itself. I’d already added a few menu screens this week, like you saw before, and have now been working on putting it all together.
Android is a multi-tasking operating system, like so many others. On most others, however, the programmer can blissfully ignore this fact, code as if his application is the only one running at the time, and let the OS take care of the rest. Not so on Android. Because Android is designed to run on embedded devices, with little memory, small CPUs and even smaller batteries, some concessions have been made to implement multitasking without being too demanding.
The result is that your activity can be interrupted at any time, for example when a phone call comes in, or when the user presses the Home button. At first, it might keep running in the background like a process on any other OS. However, Android reserves the right to kill any activity (properly said, task) that is not in the foreground. It’s up to the programmer to deal with this, and make sure that the activity comes back in the proper state when it is resumed. Fun!
Another design decision in Android has been to keep activities very loosely coupled. All communication between activities has to take place through an object called an ‘intent’, which is basically a glorified key-value map. So if the race is over, and I want to show the results, the ‘race’ activity has to pack up the race outcome into an intent and send it off to the ‘race results’ activity. That activity takes the intent, unpacks it, interprets the data and shows the outcome of the race.
Activities are put on a stack, much like pages you visit in a web browser. When you press the Back button, you go back to the previous activity. But this is not always appropriate: we don’t want the player to go from the ‘race results’ activity back to the actual ‘race’ activity! Moreover, playing the game is essentially a cycle (shop, choose level, race, race results, shop, …), but we don’t want the stack to keep growing.
Since all event handling is happening asynchronously, and all activities are (in some sense) running at the same time, there are many such cases to consider. All this meant that I had to do more reading, slowing down the actual coding.
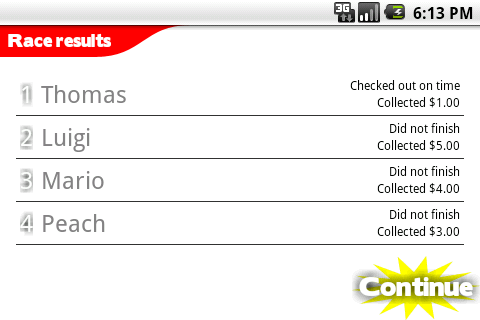
Here’s a preliminary screenshot, shown after the race is over:

It’s not quite the look I was aiming for yet, most of it is still in the standard Droid typeface (although I might keep it that way, it’s beautifully designed), and the shadows are hideous (on low-res devices like this emulator), but the main thing is that the values get transferred correctly. Pressing Continue takes you back to the Shop screen (which I haven’t styled yet).
The other three poor racers did not finish on time. Why? Because I added a menu option to drain their fuel tanks and thereby end the game! Muhahahaha!