The aspect ratio problem
In the days of MS-DOS, things were simple. If you developed a game, you usually wrote it for one specific VGA or SVGA resolution, such as 320x200 or 640x480. If someone’s video card did not support this resolution: tough luck.
Nowadays, there is such a variety of screen resolutions that this is no longer an option. Sure, one could code for a low resolution such as 800x600 and everybody’s computer would support that. However, this would lead to hardware upscaling in most people’s TFT monitors, with an ugly image as a result. We’d rather code the game in a resolution-independent way, so that it can be run on the TFT’s native resolution.
However, not only have screen resolutions become more varied, but so have their aspect ratios. In the old days, one could assume with a fair amount of certainty that the user was using a 4:3 monitor. Nowadays, more and more people are using widescreen monitors of various ratios.
For a 3D shooter game, aspect ratio does not matter very much. A different aspect ratio simply means a viewing frustum of different dimensions, and maybe repositioning some HUD elements. For my 2D fixed-viewport game, however, the ratio is a bigger problem. It was time for some research.
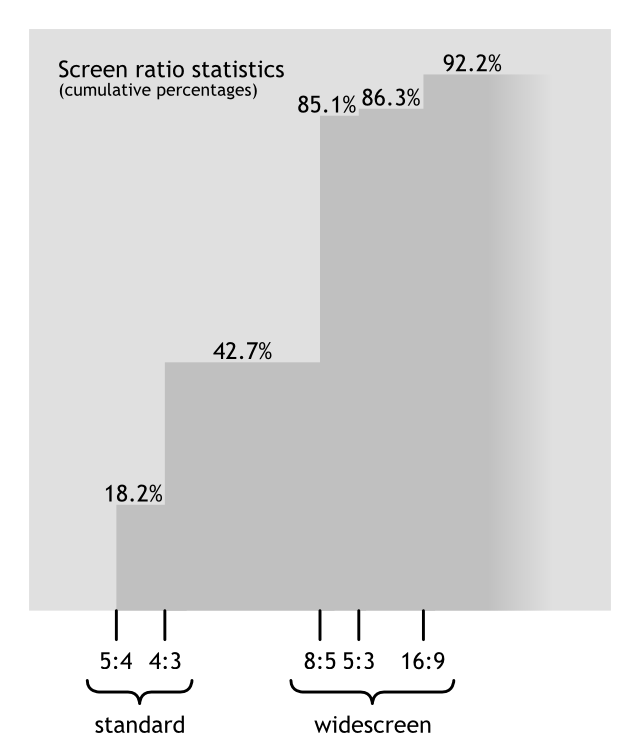
I found some screen resolution statistics on W3Schools to help me find a way through this dilemma. These statistics were gathered in January 2010 from W3Schools visitors. Maybe not the most representative group for my game’s target audience, but both gamers and web developers tend to have bigger monitors than the rest, so I hope it doesn’t matter too much. Here is a graph of the cumulative percentages of these ratios:

There is a clean separation between standard and widescreen ratios. Roughly half of the people use a standard resolution, half use widescreen. If we code for one or the other, half of our users will have large black bars on their screen! I decided that it would be better to prevent this and came up with a way to do it.
The widest and most common standard ratio is 4:3 (1.3333333); the least wide and most common widescreen ratio is 8:5 (1.6). What if we create the game world with just the right ratio, so that additional interface elements (toolbars etc.) will fit at the bottom on a 4:3 monitor, and at the right on an 8:5 monitor? What ratio would our game world be?
Let’s say that we want a fixed fraction, t, of the screen to be taken up by toolbars. Some highschool arithmetic teaches us that t = 1 - sqrt(3) / 2 = 0.1339746. This gives rise to a game world ratio of 8 / sqrt(27) = 1.5396007. For simplicity’s sake, we round to 1.5, and voila, there’s our ideal game world ratio!