From Glauron to Dragon Attack
So I’ve been a fulltime indie for about a week now. I launched Rocket Mail for Android. More about that in a later post. So what’s next?
Next is a better version of my last Ludum Dare entry, Glauron. I sent that version to an HTML5 games portal (GamePix), where it’s now trickling in some beer money. However, some other portals refused it because it wasn’t performant enough, especially on mobile – and they were right. It seems that collision detection in Crafty.js is not exactly fast.
So I spent most of the past week porting the game to LibGDX, under the name Dragon Attack. (See, I learned a thing from Rocket Mail! The new name is much more memorable.) It’s about 70% of the way towards being on par with the Ludum Dare version, and I’m making some things better as I go. In particular, Crafty.js doesn’t let you do additive blending, so drawing proper fire is nearly impossible:

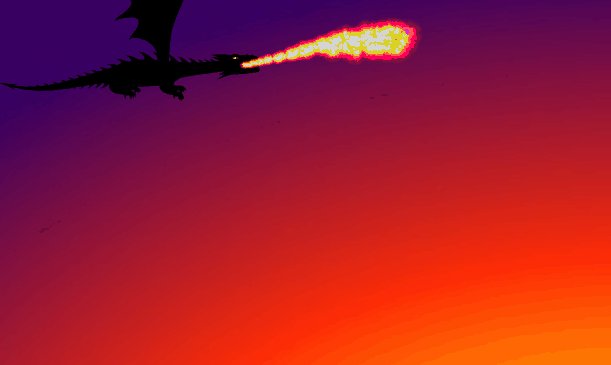
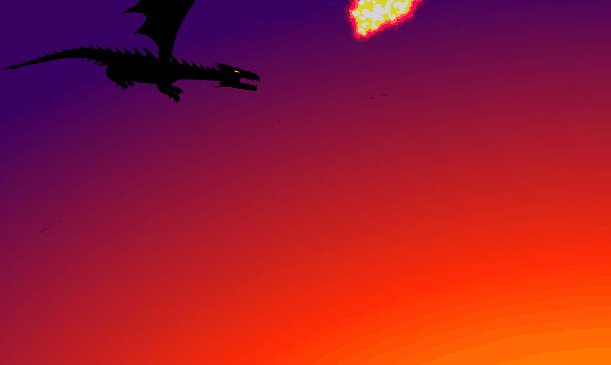
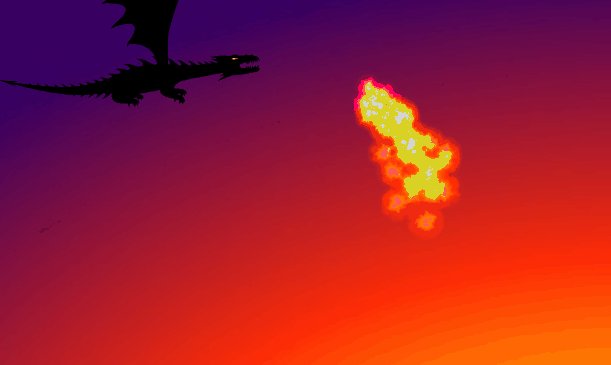
The fire in Dragon Attack looks about a zillion times better:

Naturally, since this isn’t a game jam, and I plan to extend the game quite a bit, the code needs to be more solid and extensible. That’s part of the reason why the port is taking longer than the original. The other reason is that I’m learning Ashley as I go. This is the first time I use an entity component system (ECS), so naturally there’s a learning curve. It’s not rocket science, but figuring out the most effective way to get the job done still takes time.
You may also have noticed in the animations that the dragon moves differently. In Glauron, the dragon was controlled entirely from its head, and its body sort of trailed behind. This is why the head movement is so jerky. In Dragon Attack on the other hand, the dragon is controlled from the place its wings are attached. This makes for a smoother movement of the head (no sudden angle changes that break up the stream of fire), but does make him look a bit stiff. I loved the fluidity of the old dragon, so I will have to address that at some point, but this’ll do for now.
After I hit feature parity with Glauron, the plan is to add more content:
- more enemies (crossbowmen, catapults, ballistas)
- more buildings (towers, castles, cathedrals)
- more powerups (hint: what was Smaug’s main defense in The Hobbit?)
- more terrain types (plains, hills, mountains)
- more decoration (trees, cattle)
- more backdrops (night, storm, dawn)
This looks like a lot, but thanks to Ashley the engine is very modular, so I can create new things with little to no code, just by snapping components together. (In fact, maybe I will make it so that it doesn’t take any code, just JSON files.) The main effort will be in the artwork and the balancing. And hey, I can work on this fulltime now!
I’m planning to group this content into three or four “episodes”. The first will be free (and also published to browser game portals); the others will be available via in-app purchases. There may also be achievements and social integration (e.g. leaderboards shared with your Facebook friends).
That’ll keep me busy for a while!