Making of Morphing Maria
Princesses, snakes, and bears, oh my! In the form of Princess Maria, or some other form, make your way through 10 levels to save your fiancé, Plumber Pete, from the claws of an evil monster! Taking inspiration from The Talos Principle, Portal, Sokoban and a certain classic platformer, Morphing Maria is a top-down puzzle game in which you change shape to accomplish your goals. Each shape brings unique abilities that help you reach the exit.

If you hadn’t guessed, Morphing Maria is the game I made for the recent Ludum Dare game jam. Let’s take a look at how it was made.
I had a slow start on Saturday, because two other ideas were kicking around in my head. Initially, I wanted to make a murder mystery in which the murder appears to have been committed by a werewolf, and your task (as the detective) is to find out who it is – except that it would turn out that werewolves are superstitious nonsense, and the actual murderer just made it look like that to pass the blame on to someone else. But I realised after an hour or two of drawing up characters and plot elements that this idea was too risky for the Ludum Dare compo, because it’s an all-or-nothing affair. If even just one clue is missing, or the ending is missing, or basically anything else is missing, you have nothing at all. And it couldn’t be a text-only Twine story either, because that tends to make every clue way too obvious, unless I buried it in heaps of useless details for which there was no time.
Plan B was a platformer in which you change shape between a robot and a car, like an Autobot. As a car, you can go faster so you can use ramps for jumping. But it turned out none of the tools/frameworks I was willing to use would support these kinds of physics, and I would have to figure out a non-Tiled workflow (probably Overlap2D) to boot.
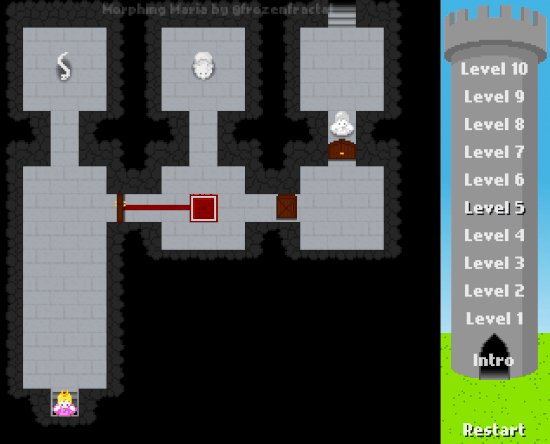
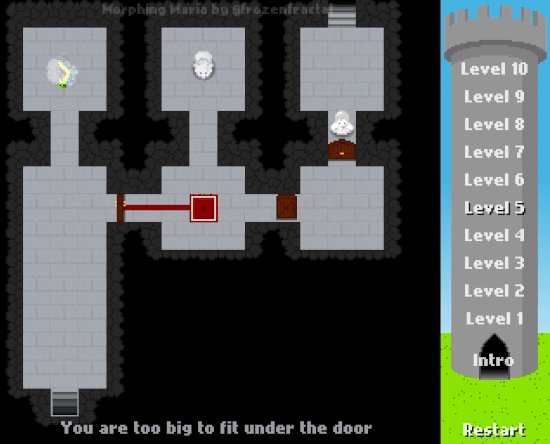
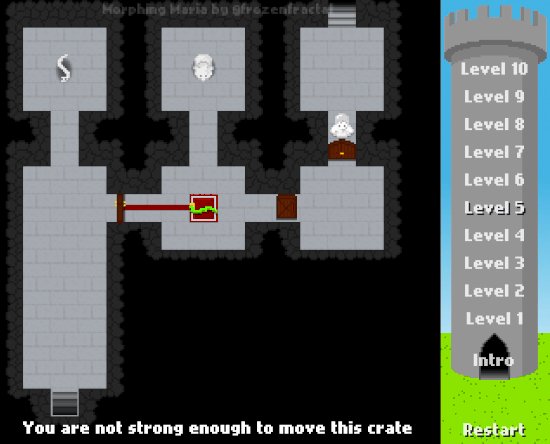
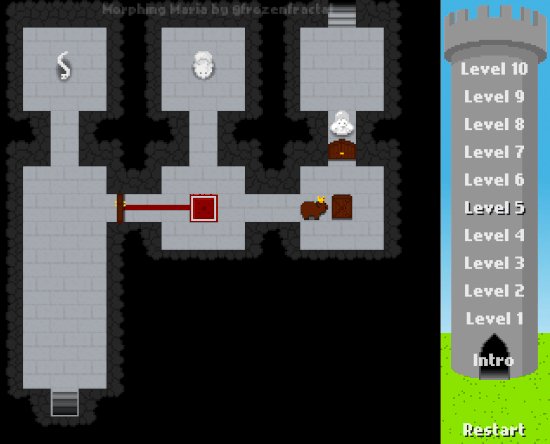
Then Plan C popped into my mind, which was basically what you see above: a puzzler where each shape confers particular abilities and limitations.
It was a perfect test case for learning more about HaxeFlixel, which I’d so far only used for a Hello World project, but want to get more familiar with because of its supposedly great portability to the web and mobile platforms alike. So the programming took a bit more time than usual, but by the end of Saturday the core game was basically feature-complete.
Artwork was all done in Gimp. I would love to have a better tool some day, especially when it comes to animations. I’m still not great at pixel art, so I’m sorry if the bear looks like a hamster. I’m pretty happy with how the princess turned out though.
I also learned a thing or two about level design. A quick, iterative workflow is essential here! I set it up so that I could save the map in Tiled, and a quick and dirty inotify shell script would rebuild the assets behind the scene, so I could just keep the game running and click Restart to reload the new file. The tower on the right began its life as a level switcher for debugging, but when I settled on the tower theme, I decided to give it a first class spot in the game.
Sounds were all done in jfxr, without any postprocessing or editing. They could be better, but I’m not that big on “8-bit” sounds anyway (ironic, since I wrote jfxr), so I didn’t spend much time polishing them. Instead, I decided to use the last few remaining hours to add a proper ending, as well as an opening cutscene:


Want to know how that will turn out? Go play!