Mixium postmortem
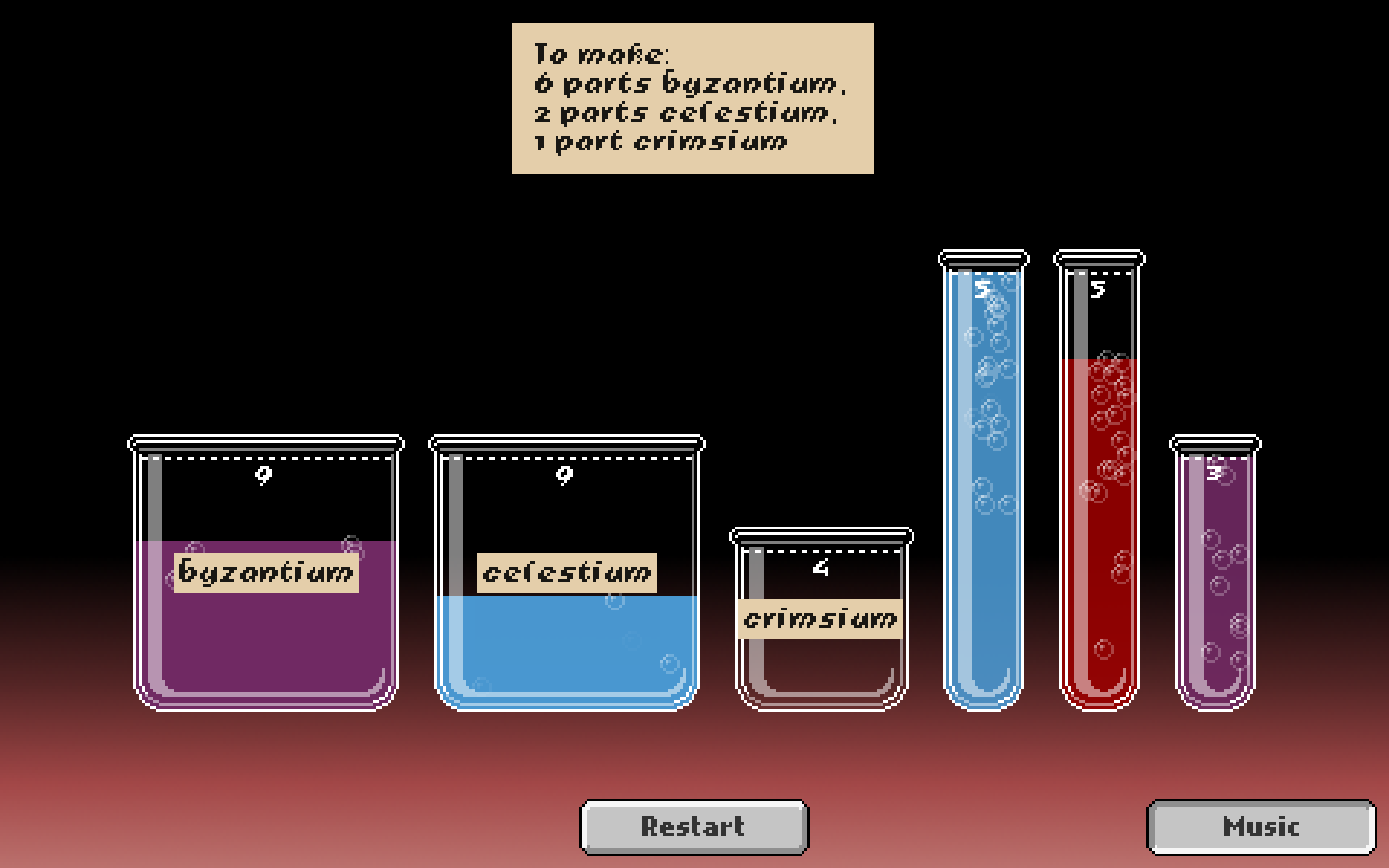
Mixium is a puzzle game in which you mix liquids to achieve a particular ratio. The trouble is: your beakers don’t have any scale on them, so you can only fill them to the brim or empty them into a larger beaker.

Mixium was my entry for the 1st Alakajam! game jam competition. I entered in the Solo division, which means everything has to be made by a single person from scratch within 48 hours. It ranked 5th place overall, 3rd place in the Theme category, and 1st in Gameplay! Even though Alakajam! is still a relatively small event (there were 36 contestants in the Solo division), this is a new record for me, and one that will be hard to beat as the community grows.
Here’s a little postmortem of how things went.
What went wrong
I didn’t have a free schedule this weekend. The competition ran from 21:00 on Friday until 21:00 on Sunday, but all of Friday evening, Saturday morning and Sunday evening were taken up by social activities. This, plus the need to catch up on some sleep, left me with about half a weekend to make this game. If I’d had more time, I would have added a nicer background (a drawing of an alchemy lab, animated if possible). I would also have added some sound effects: just pouring and a poof sound when you make something would already have made a big difference in game feel.
The original idea was about mixing metals into alloys, and I had chosen the punny name Alloy Vera for that reason. But as I ended up with all sorts of random liquids, whose names mostly end in -ium, I changed the name to the more appropriate Mixium instead. I still like the original name better, because it’s catchier and it implies a person whom I could have given some character through her journal entries. On the other hand, you’d have ended up with much more boring substances if all you had to mix were metals.
Because I was afraid of being bitten by floating-point accuracy problems, I started by implementing a fractions library (there doesn’t seem to be one in Haxe). This in itself was easy enough, but because I was expecting to need a lot of operations on these, I wanted to give my
Fractionclass overloaded operators. Turns out, operator overloading in Haxe is stupidly limited: it can only be done on abstracts, and like most of Haxe, only documented in the form of some examples. I couldn’t get it to work, and eventually just went with regularadd,subtract,multiplyanddividemethods. I should not have wasted so much time on this; I guess I’ve been out of game jams for too long and was having trouble shaking off my “clean code” mentality.Then it turned out that pouring fluid back and forth a lot would result in overflow in my
Fractionclass. Instead of also coding up (or downloading) aBigIntegerclass, I decided to just use regularFloats instead, and compare them with some tolerance. Yes, this means you can solve some levels by just pouring back and forth until the mixture is close enough to the target ratio! But I deemed this realistic, and a nice “think outside the box” loophole.Another technical problem I encountered is that the
html5export of the game did not render the fluids correctly. Actually, it didn’t render them at all. HaxeFlixel is supposed to be fully cross-platform, but (like Haxe itself), it doesn’t deliver on this promise. I don’t remember the exact problem, but I did spend over an hour trying various combinations of rendering sprites to other sprites in order to make it work in the browser. I really should learn to work with the underlying OpenFL library directly, which has fewer such bugs, and they’re getting fixed more quickly. HaxeFlixel lets you pick between “legacy”, which gives you an old and buggy OpenFL 3, and “next”, which gives you the new and great OpenFL 4, but with lots of bugs in the HaxeFlixel wrappers instead.A bug: when pouring an empty beaker that once contained something into a nonempty one, the fluid disappears in both; and when pouring out such an empty “dirty” beaker into another empty one, it crashes entirely. This turns out to be due to a division by zero bug, which I’m normally really wary of, so I don’t know how this slipped through the cracks.
What went right
Despite the shortage of time, it’s still a finished game, with a beginning, an end, several puzzles with a gradually increasing level of difficulty, consistent graphics, and some background music.
This is the second game that I’ve ever made music for. It’s not exactly Mozart, but it somehow still made 13th place in the Audio category, which must mean that people didn’t hate it too much. Bosca Ceoil was new for me, but it’s super easy to work with.
The difficulty curve seems to be alright, judging from the feedback. This was largely luck. I made most of the levels by copying the previous level and changing it to add a twist, but it was tricky to make sure that the changes didn’t make it trivially solvable. For example, if you have two spare beakers that differ in volume by only 1, you can make pretty much anything with them. I also found that the more beakers I added to a puzzle, the more options the player has and the easier the puzzle gets.
I finished the splash screen literally in the last minute before the deadline. It doubles as a tiny tutorial, because you have to click the beaker to continue, teaching the player that beakers can be clicked. It would have been better to make them light up when hovered, but there was no time for that. (I initially had them move upwards when hovered, but that got too distracting, and there was no longer a distinction between the ‘hovered’ and the ‘selected’ state.)
Here’s the results page with comments, and here’s the playable game. Enjoy!