Around The World, Part 24: Local terrain

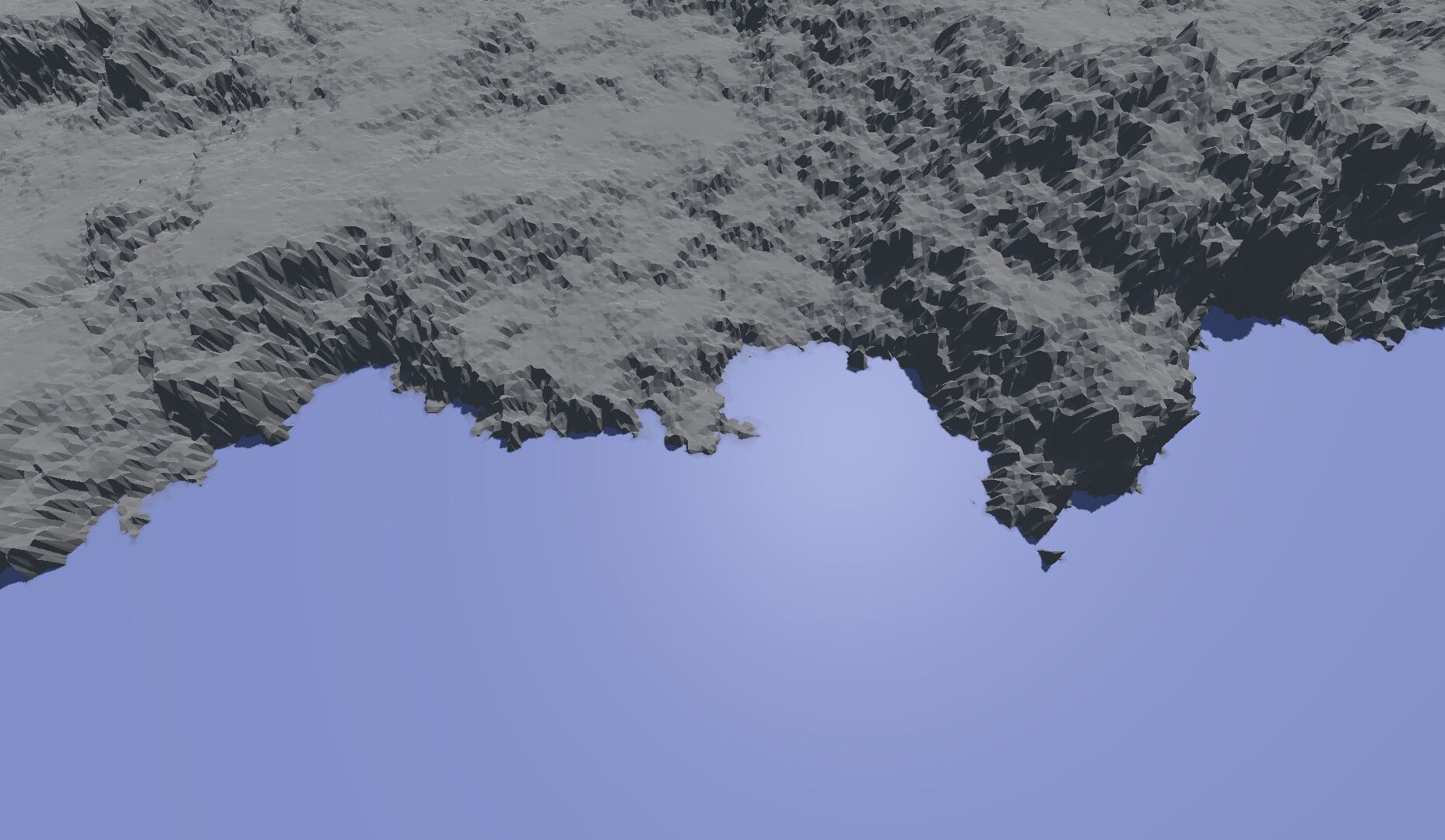
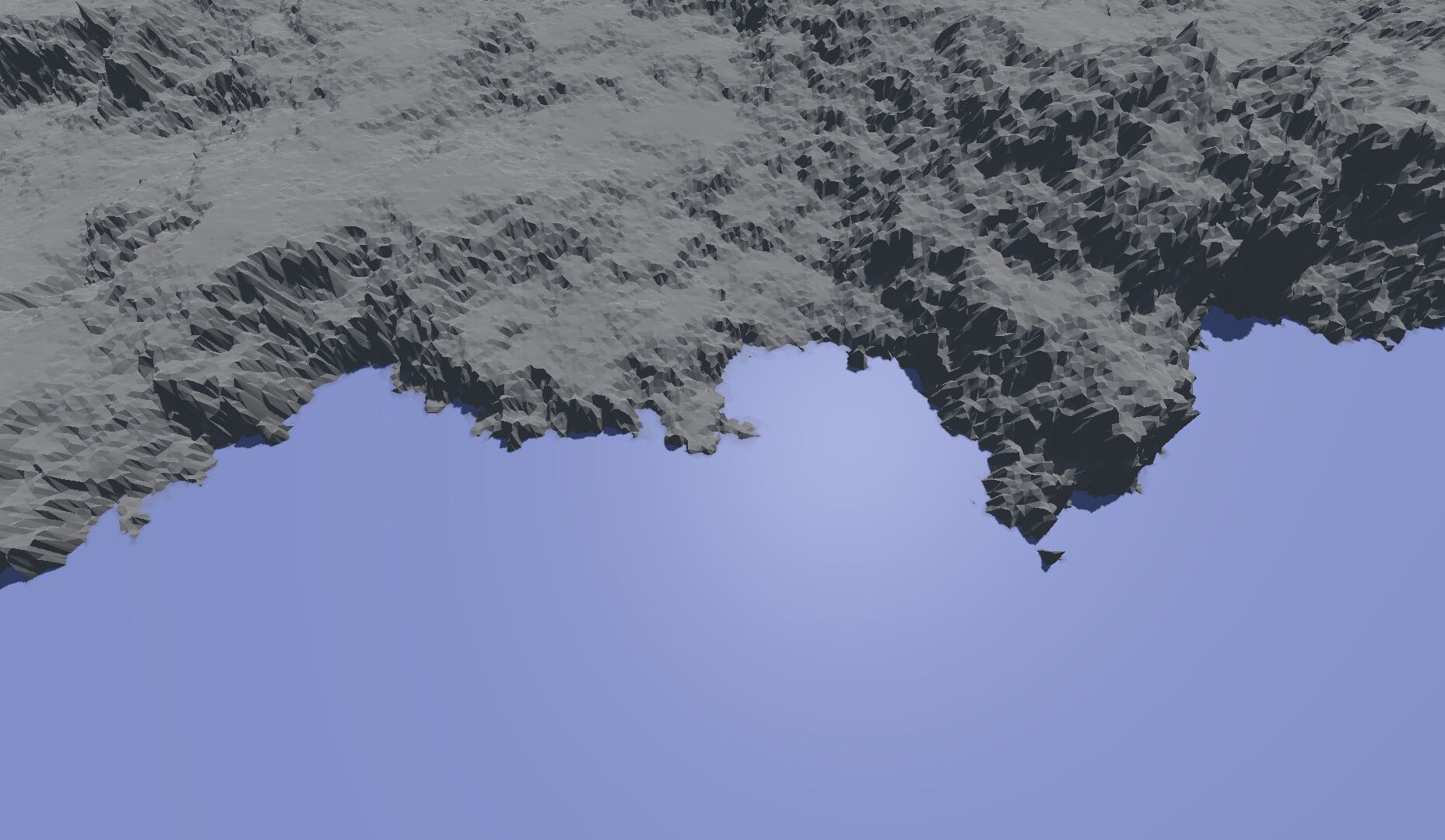
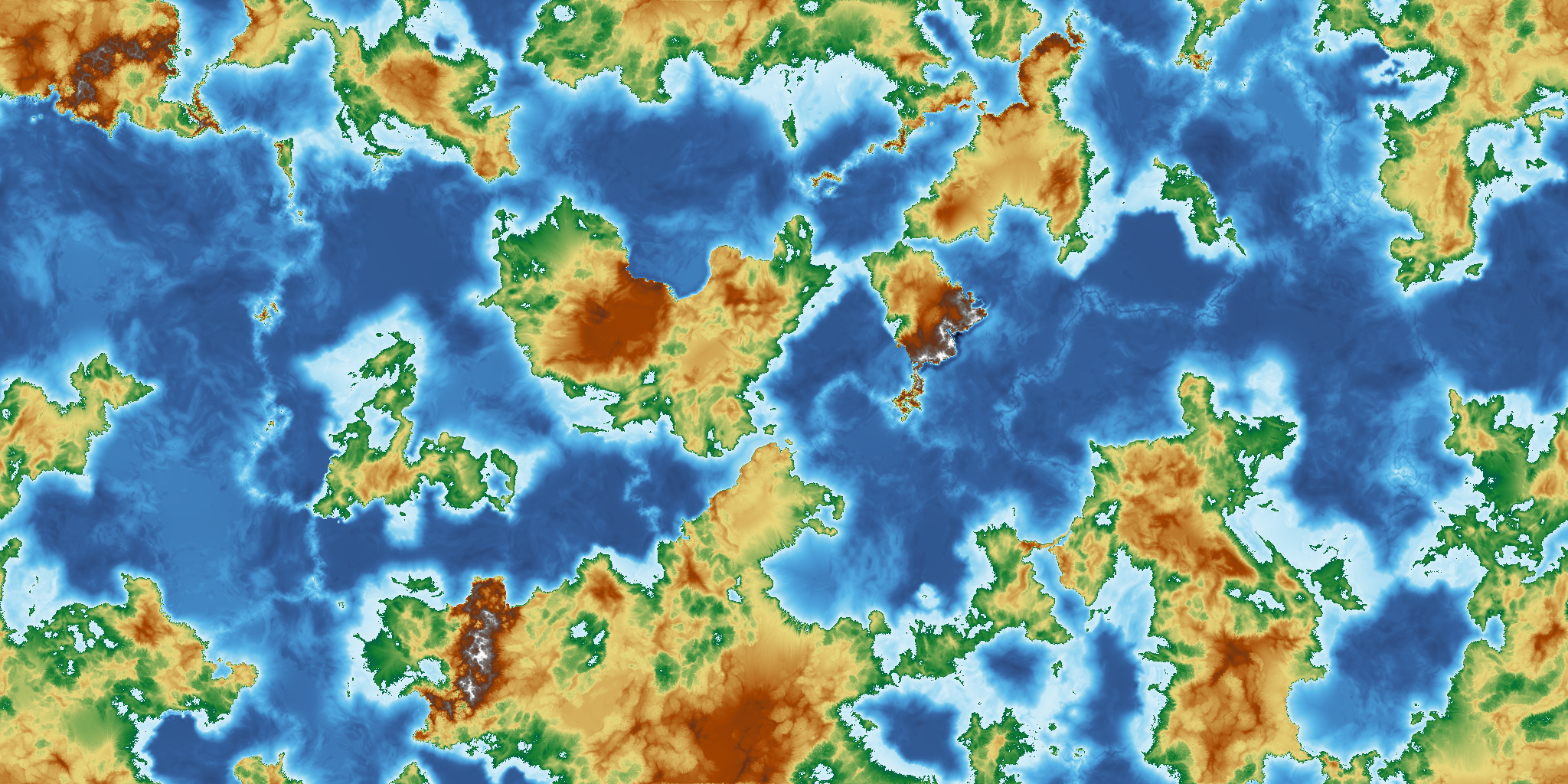
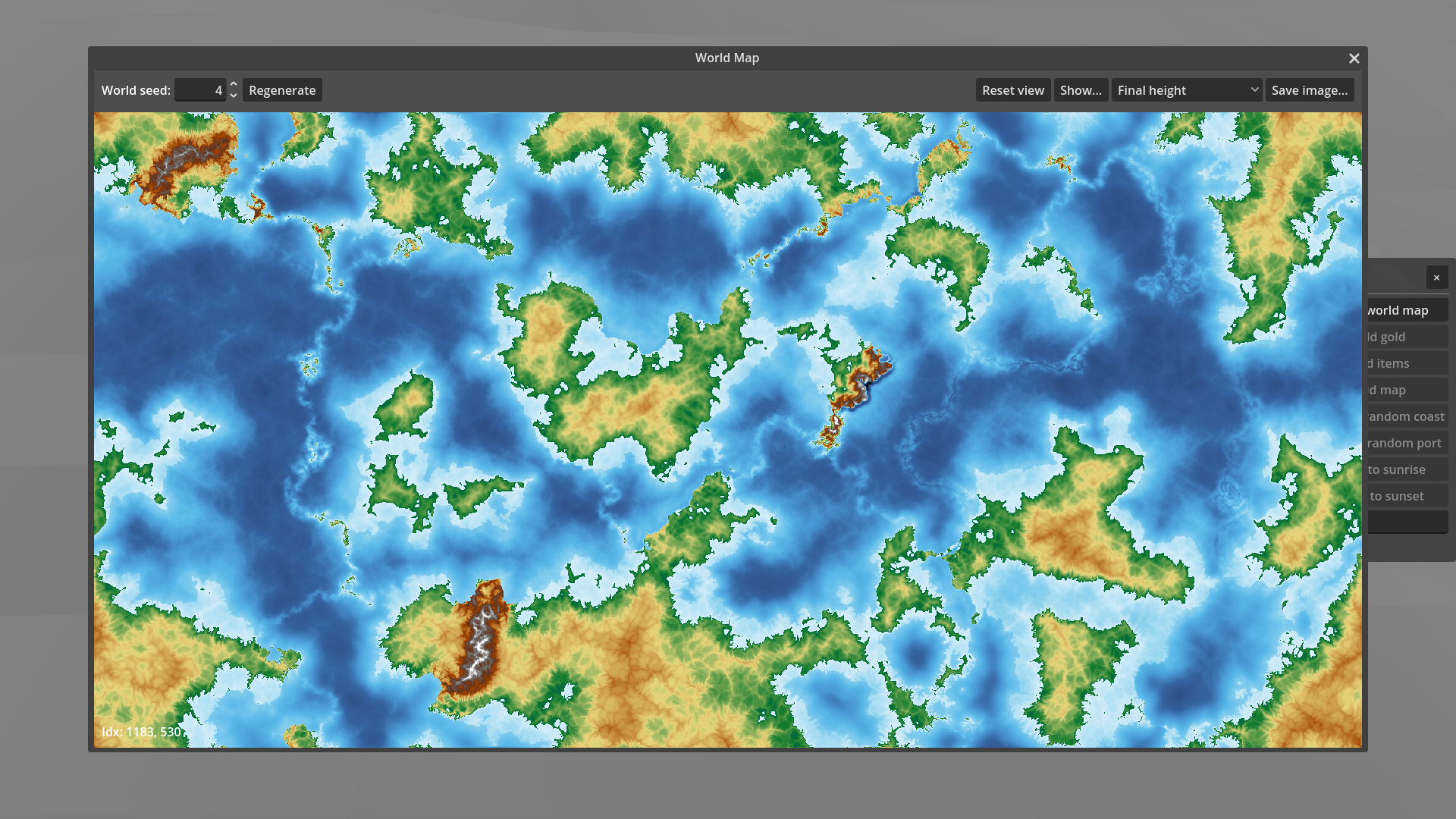
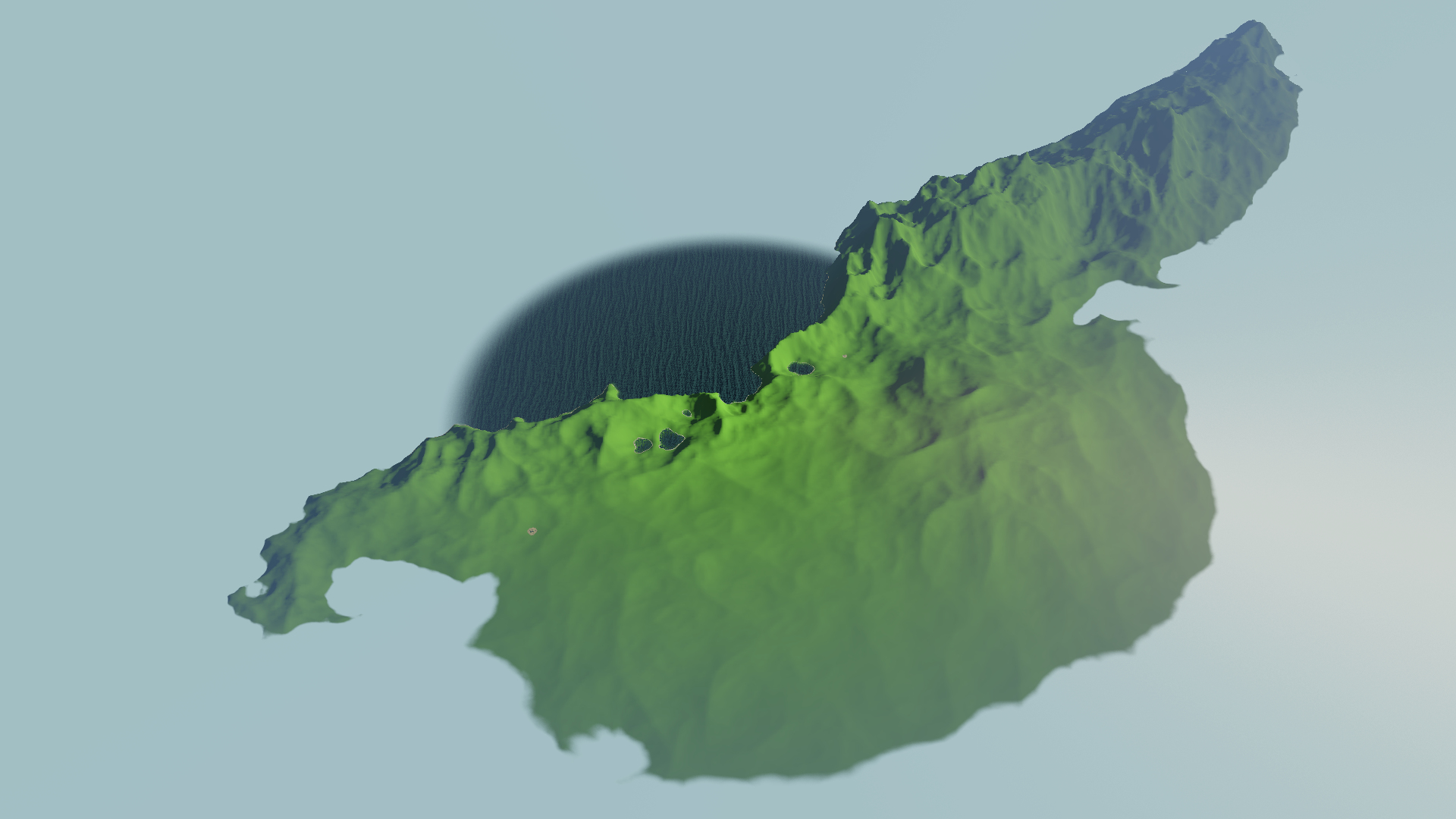
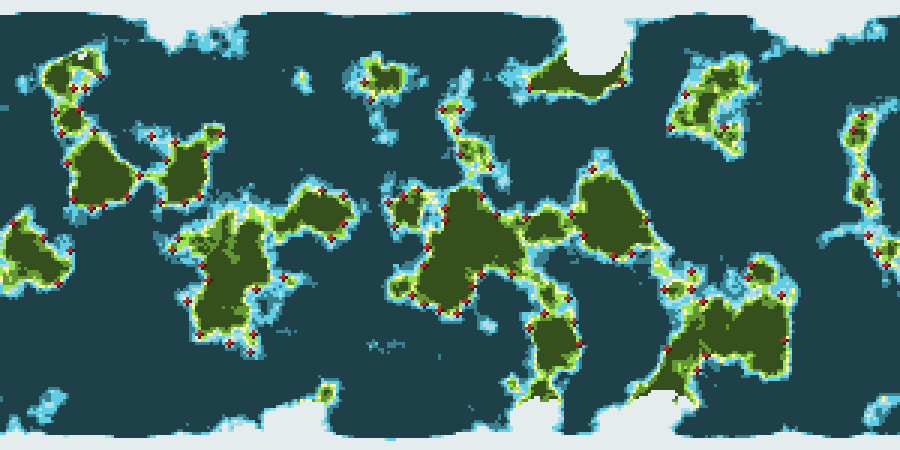
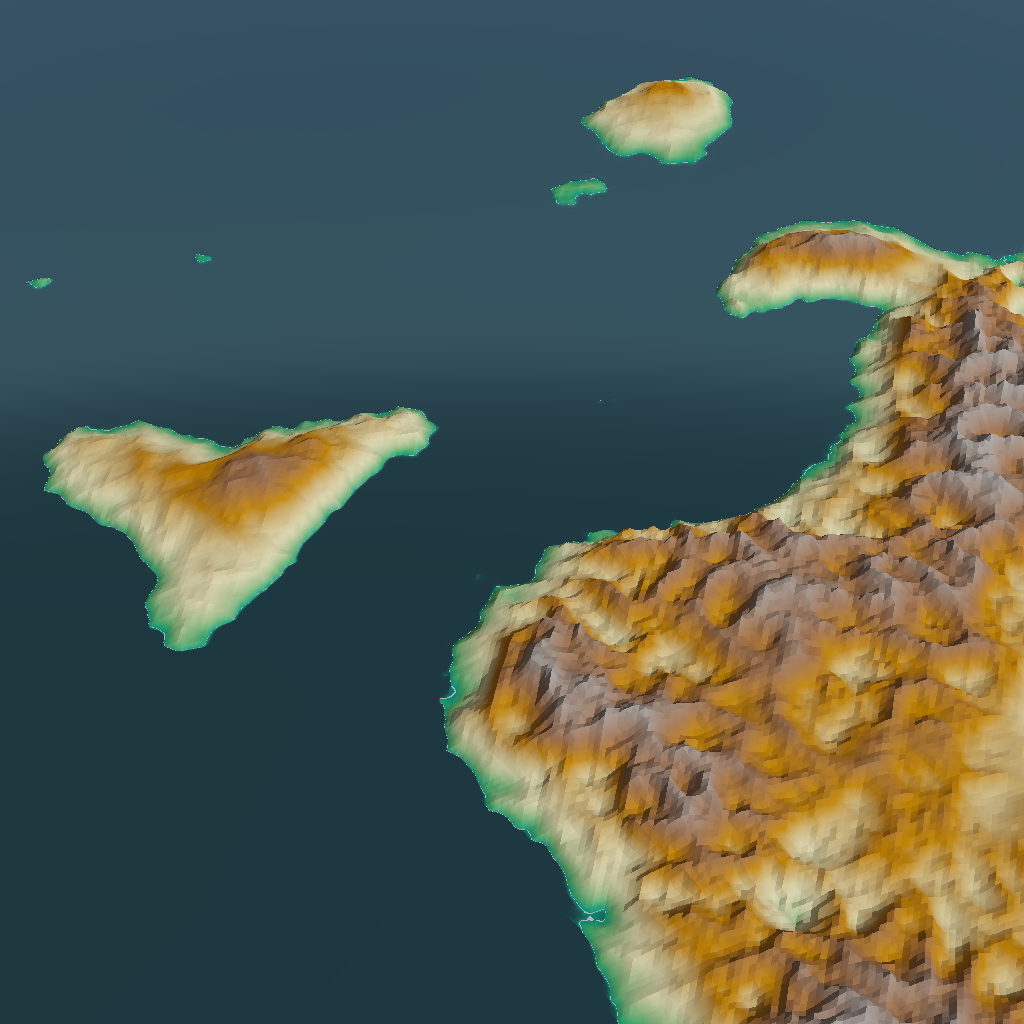
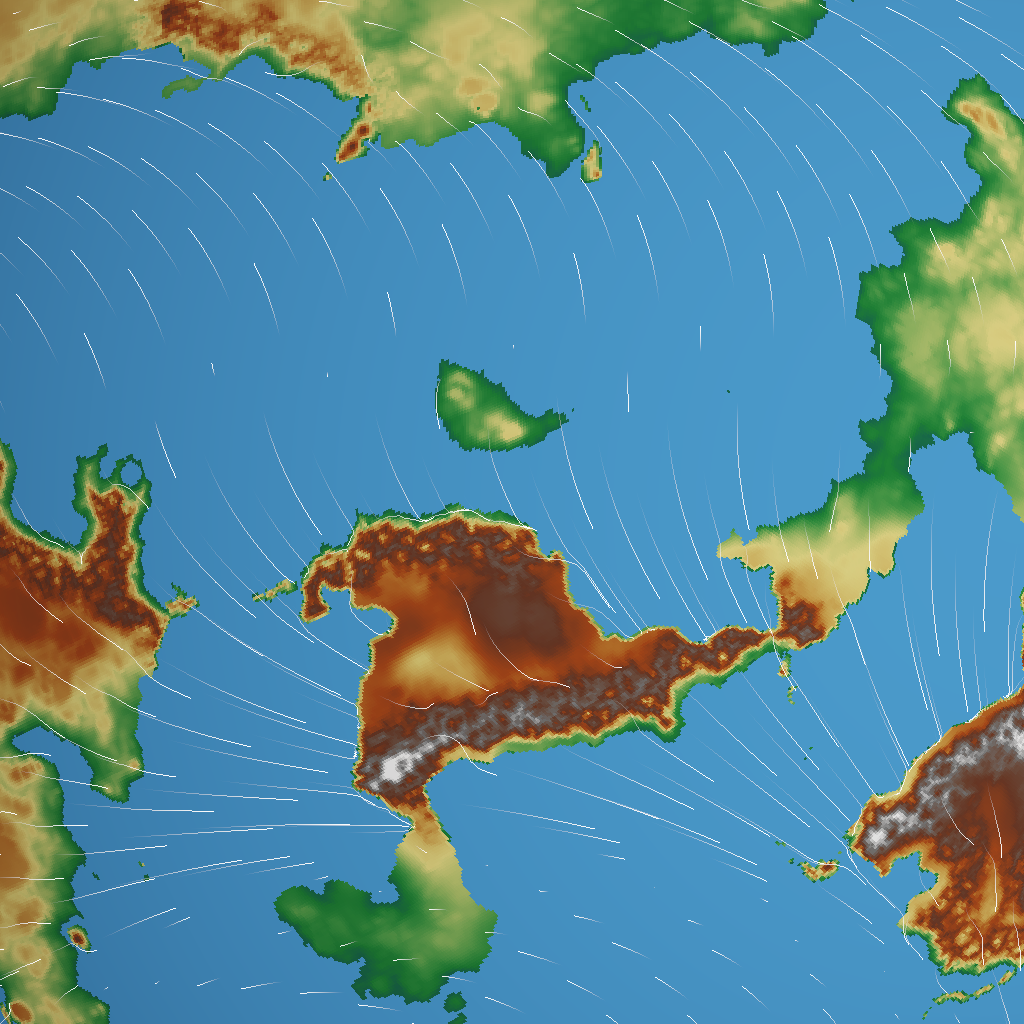
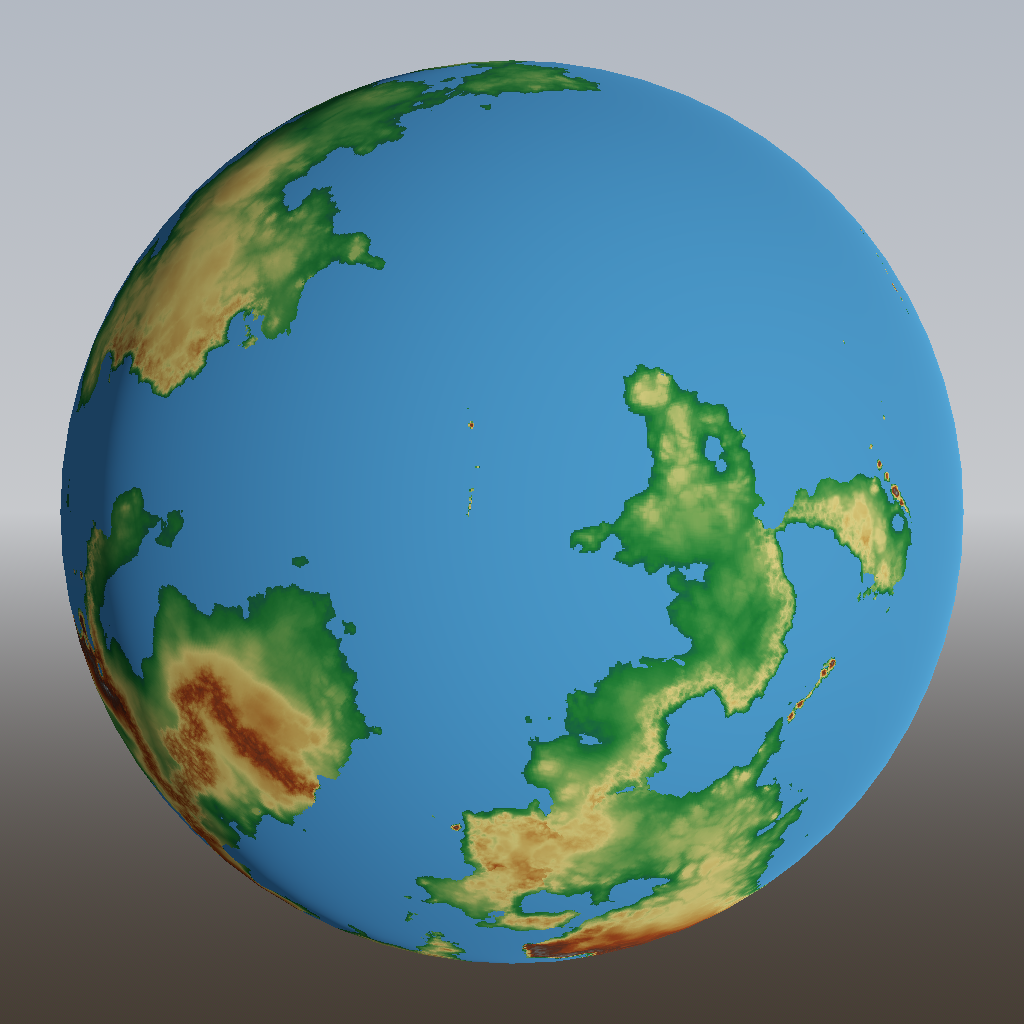
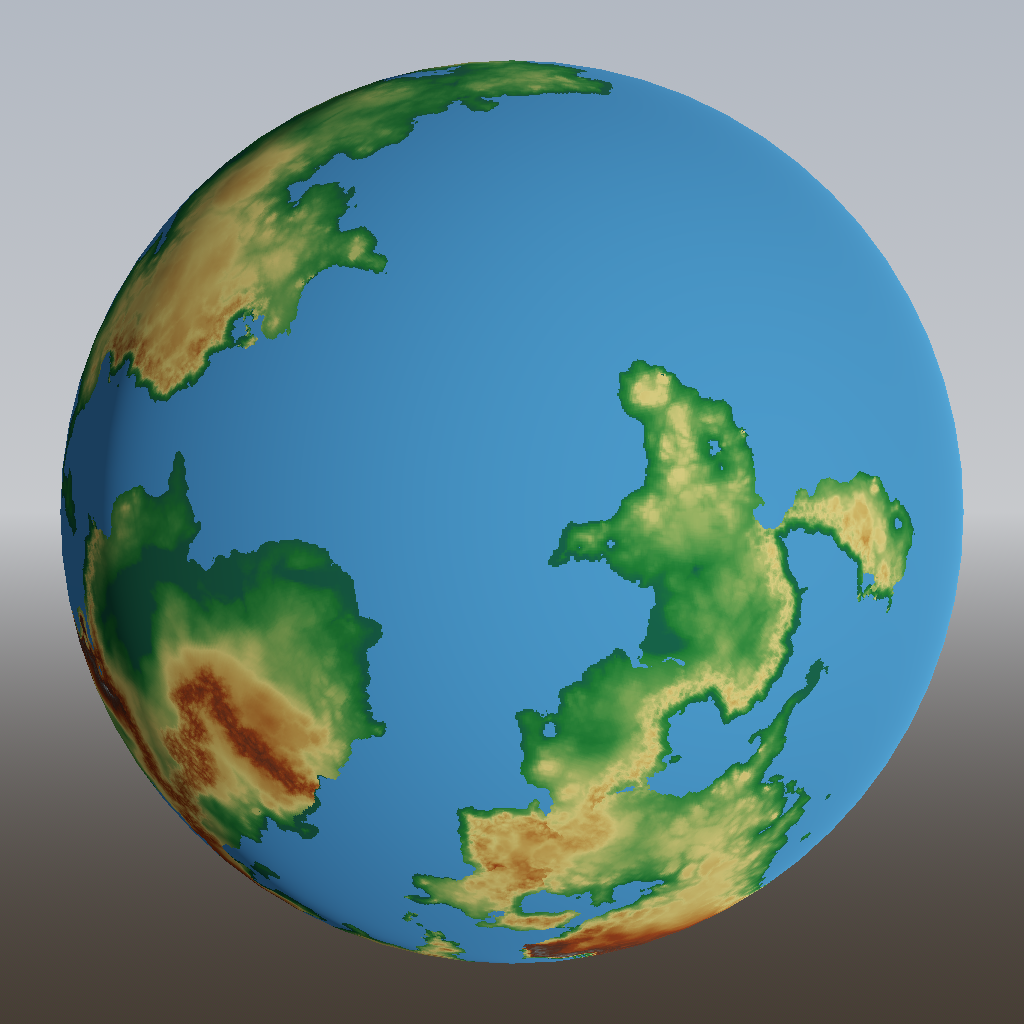
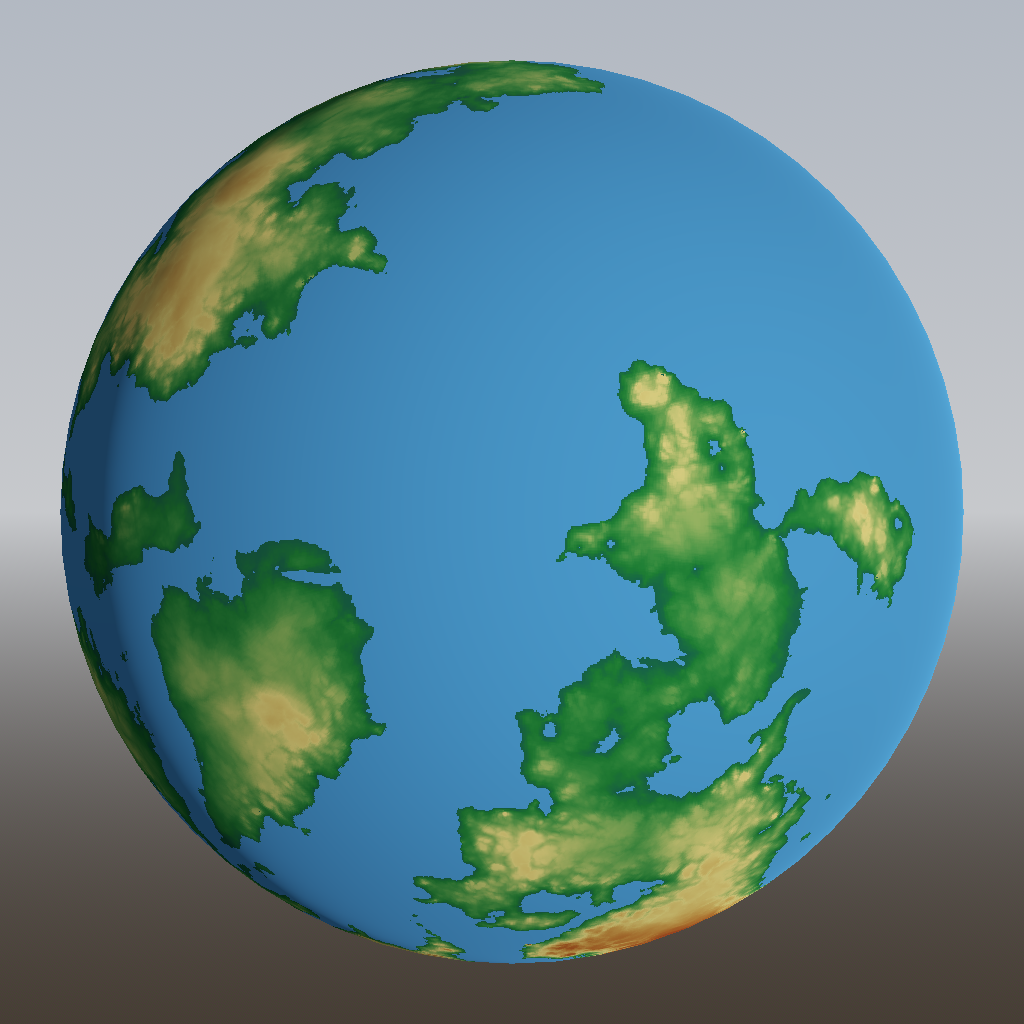
Now that we have a plausible looking height map for the entire world, it’s time to zoom in and see what the terrain looks like up close.

Now that we have a plausible looking height map for the entire world, it’s time to zoom in and see what the terrain looks like up close.

As I mentioned last time, I’m currently working on a full rewrite of the game, with a focus on building a solid technical foundation first. But because much of that is boring work, I allowed myself a fun side quest: hydraulic erosion.

I’ve done something that common wisdom in software development says you should never ever do: I started over. Let me explain why. This might get a bit technical…

In a game focused on exploration, we need to have a way to decide what the player can and cannot see. With a first-person or third-person 3D view, visibility comes for free: anything below the horizon, and anything behind something else, is not visible. With a top-down perspective, we need to do some more work.

Work on the game has been slow due to lack of time, but worse, I’ve let it drift off in the wrong direction. I need to be more careful about scope creep. But first, let’s talk about the progress that I am happy about.

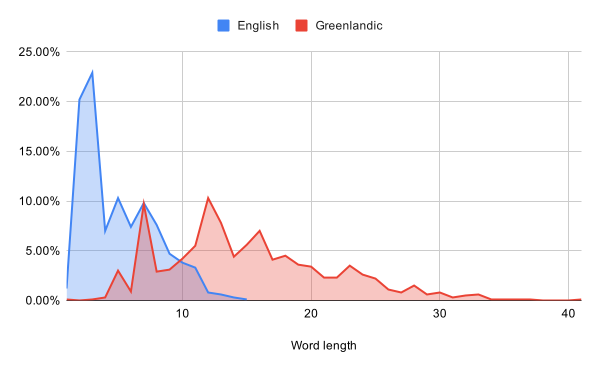
I’m having a bit of an “off” day today, so let’s do something fun, even if it’s rather low priority for the game: generating foreign languages.

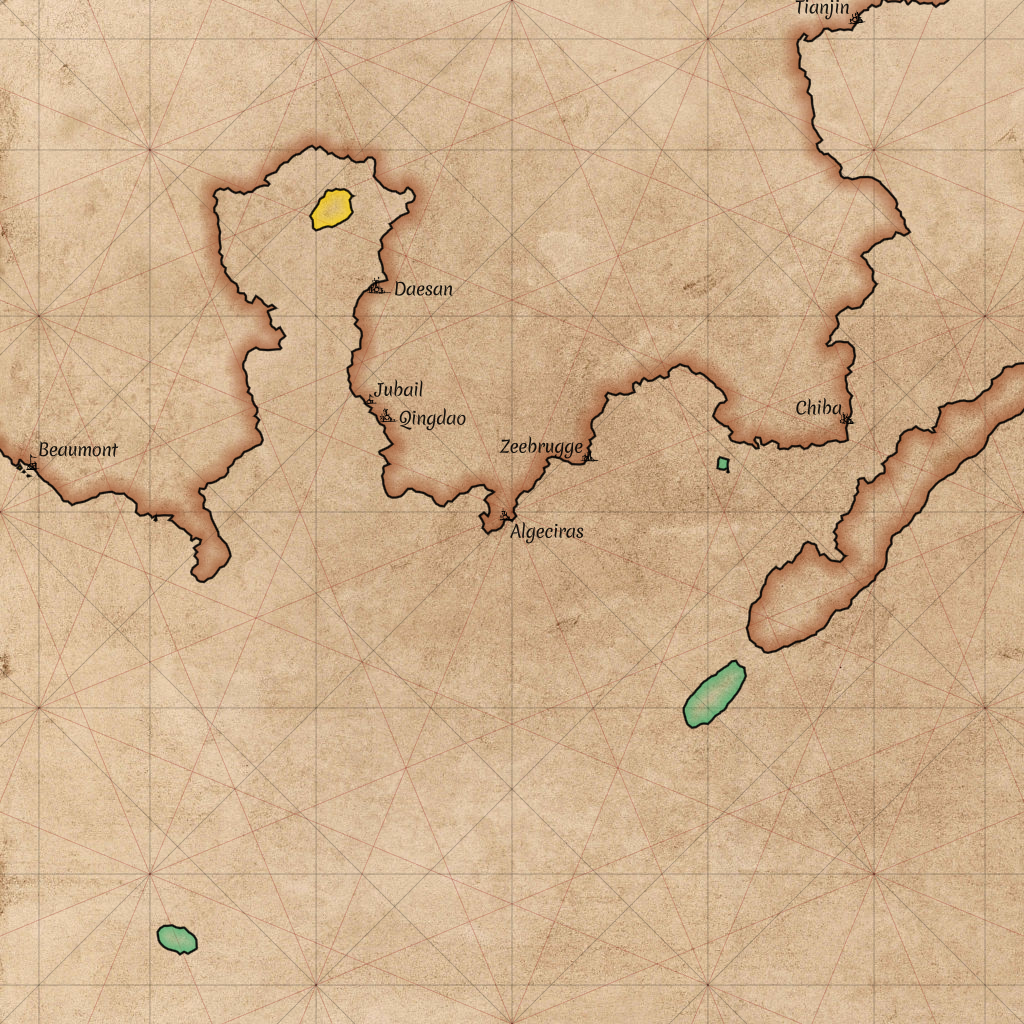
Maps will be an important part of the game. Let’s take a look at how we can draw those!

The code repository in which I’m developing Around The World is called aroundtheworld4. That might make you wonder: what happened to the first three? Today, let’s take a look at aroundtheworld2.

All else being equal, I prefer games (and books, and movies) to be realistic, rather than making things up on the spot. But of course, all else is rarely equal. Today, I’ll be taking away some of the realism of my procedural world generator to accommodate gameplay.

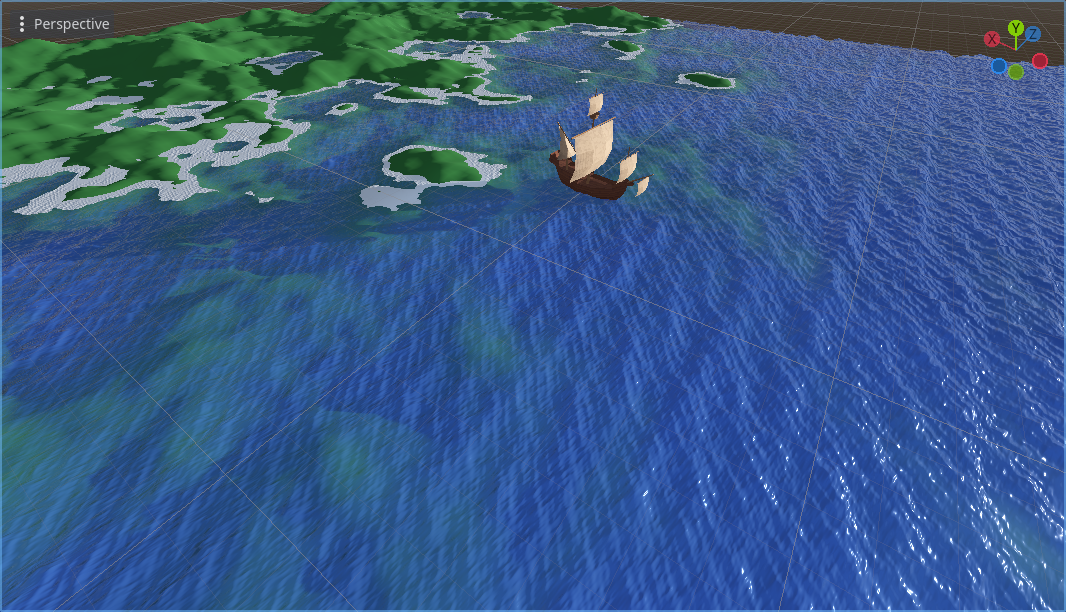
I’ve been investing a lot of effort in the generation of plausible land. But the game is all about sailing, so most of the screen will be filled with water, not land. It’s time to take that smooth blue plane that served as the sea, and make it look better!

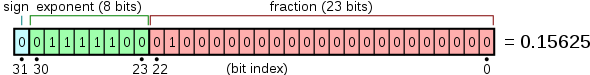
In the previous post, we got to see our generated world at close range. This revealed some precision problems that I knew I’d need to deal with eventually, but had been putting off for a rainy day. Now I could ignore them no longer.

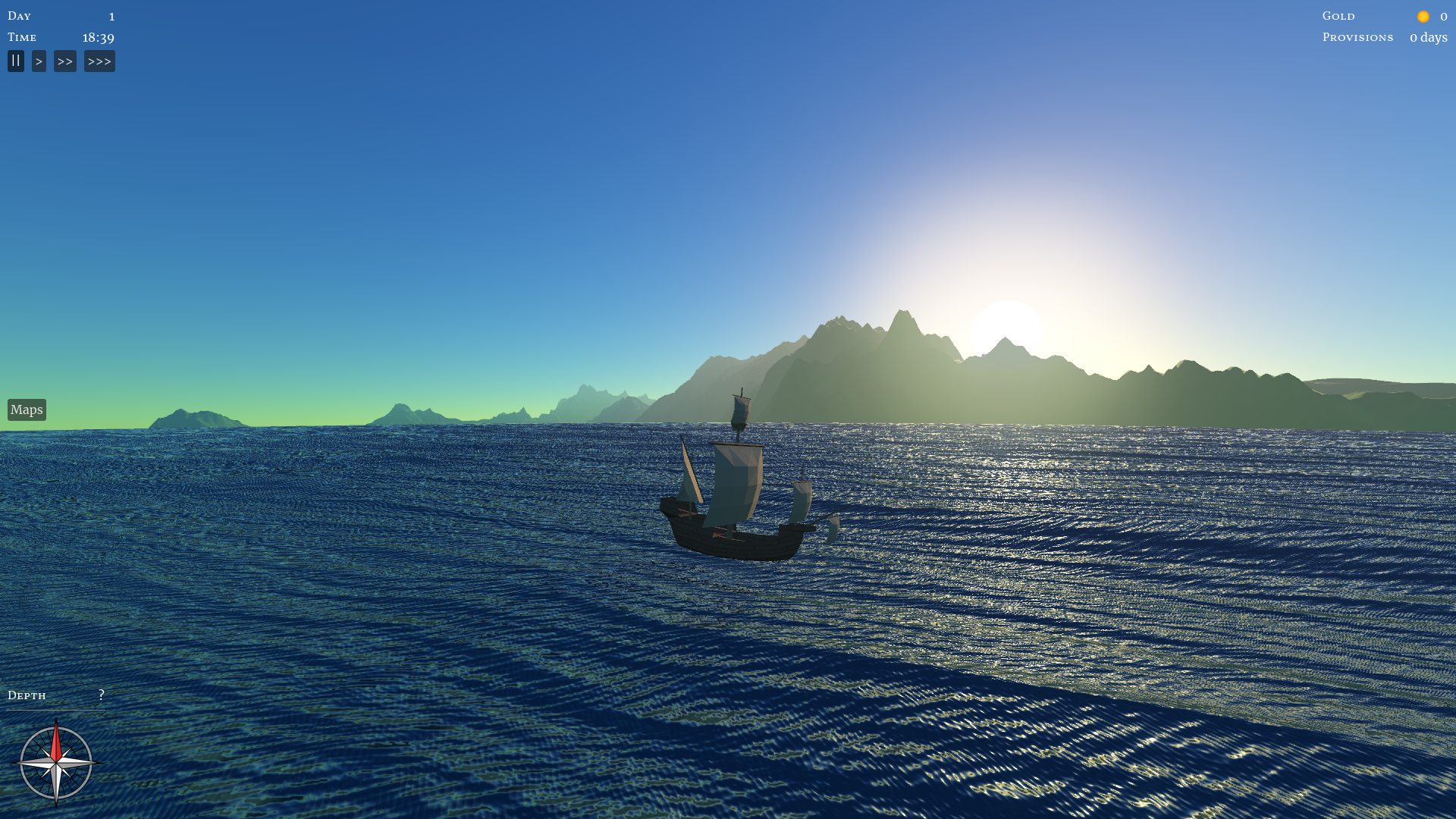
As mentioned in the previous post, the player will never see our procedurally generated world all at a glance. They’ll be much closer to it, and seeing only a small part at any given time. Let’s see how we can go from coarse, global world maps to something that will actually look good at close range!

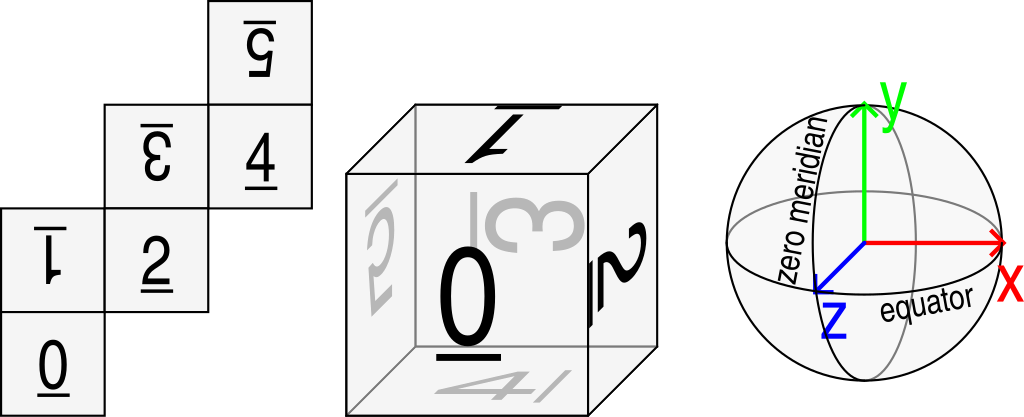
I didn’t have time during the holidays to implement any new features, so enjoy this filler post that I prepared earlier! In the very first post in this series, I wrote:
The prototype took place on a rectangular map, with the left side wrapping around to the right to form a cylinder. […] Many games do this and get away with it, but because I’m a perfectionist, I want my game to take place on an actual sphere.
Today I’m going to write up in some detail why spheres are harder to work with.

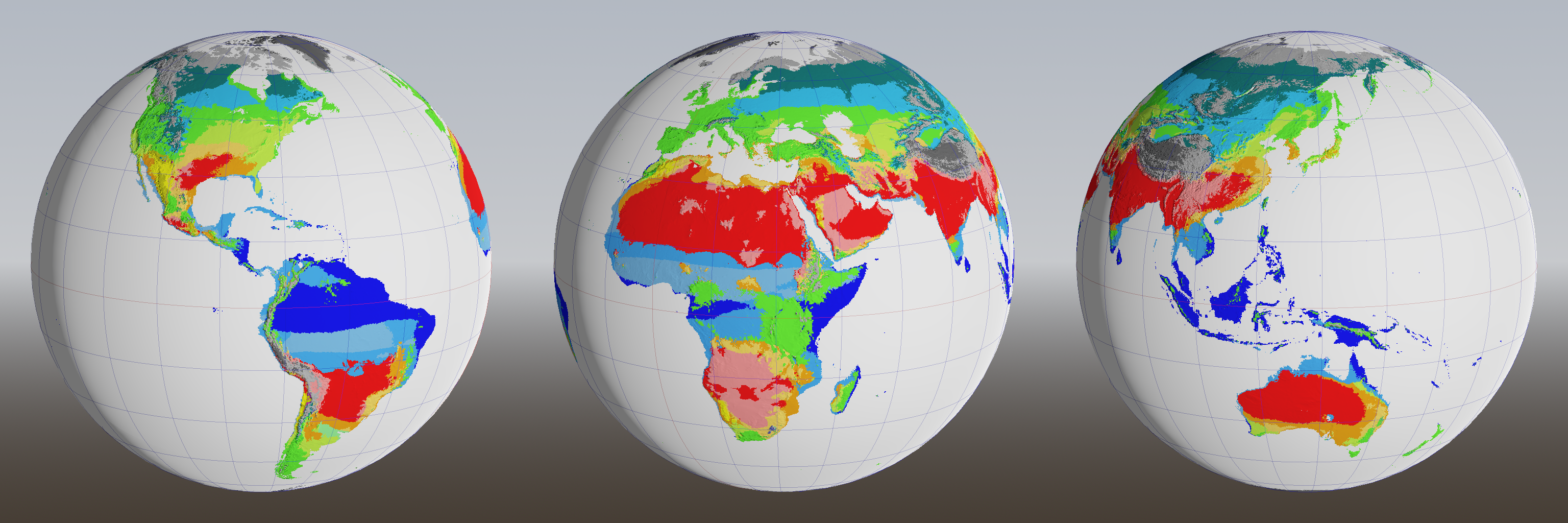
The previous post ended with a cliffhanger: how would we get rid of all the arid zones (pink) in the Köppen climate classification? An alternating game of spot-the-difference and whack-a-mole ensues.

Last time, I described how I’m generating different weather patterns based on the season. That data is already useful for the game, to decide the weather at one particular place and time, but it’s also essential when figuring out the local biome, which is what we’re doing today.

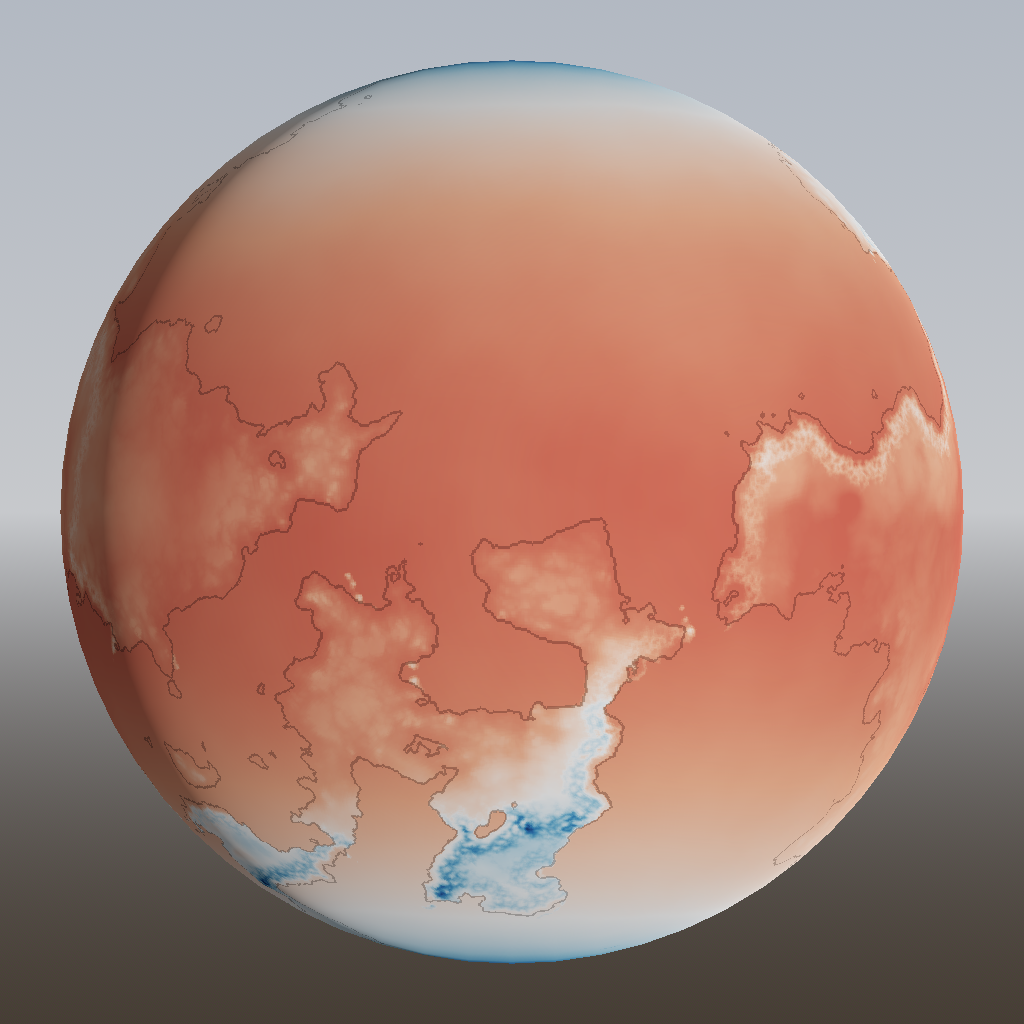
In the last post, we developed some basic but useful algorithms to generate temperature and rain maps for an entire year. However, these assumed that the weather is constant throughout the year. As any citizen of Earth knows, that is not quite true, so let’s fix it!

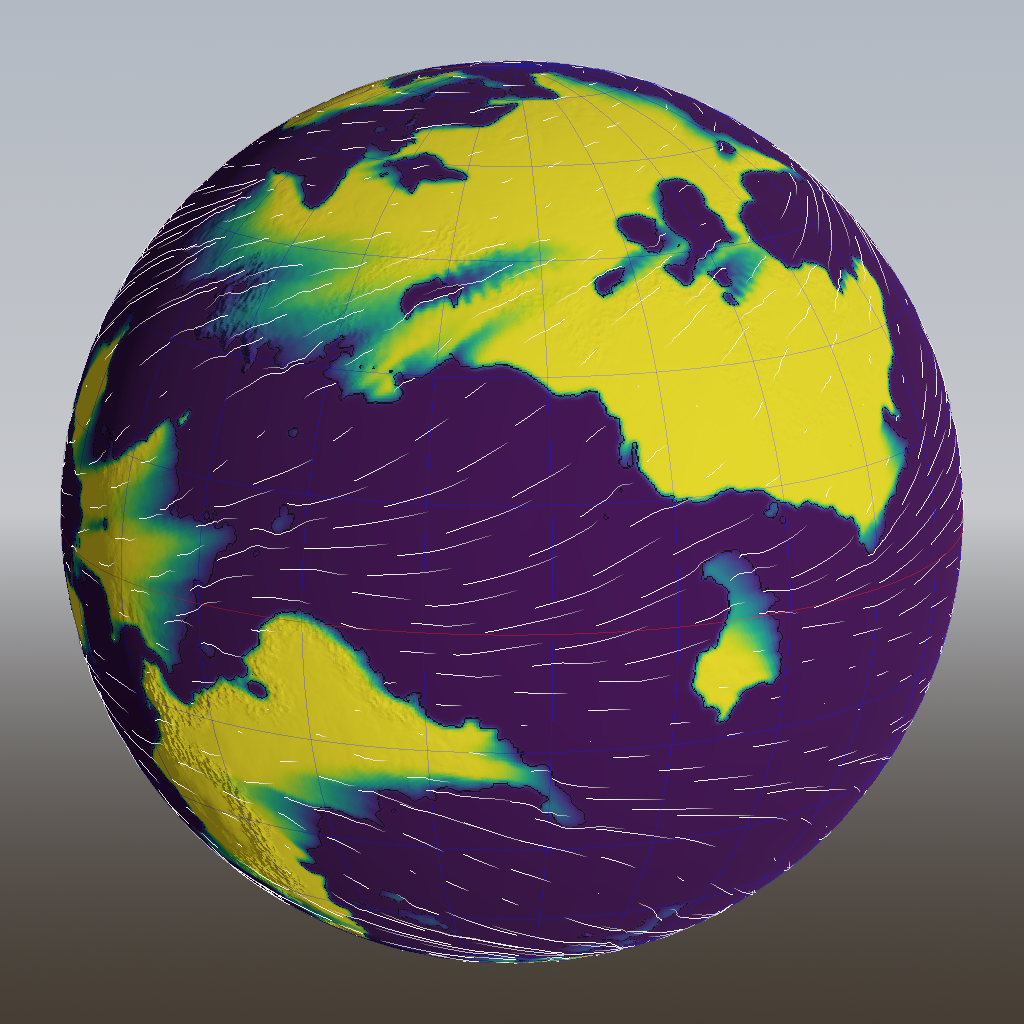
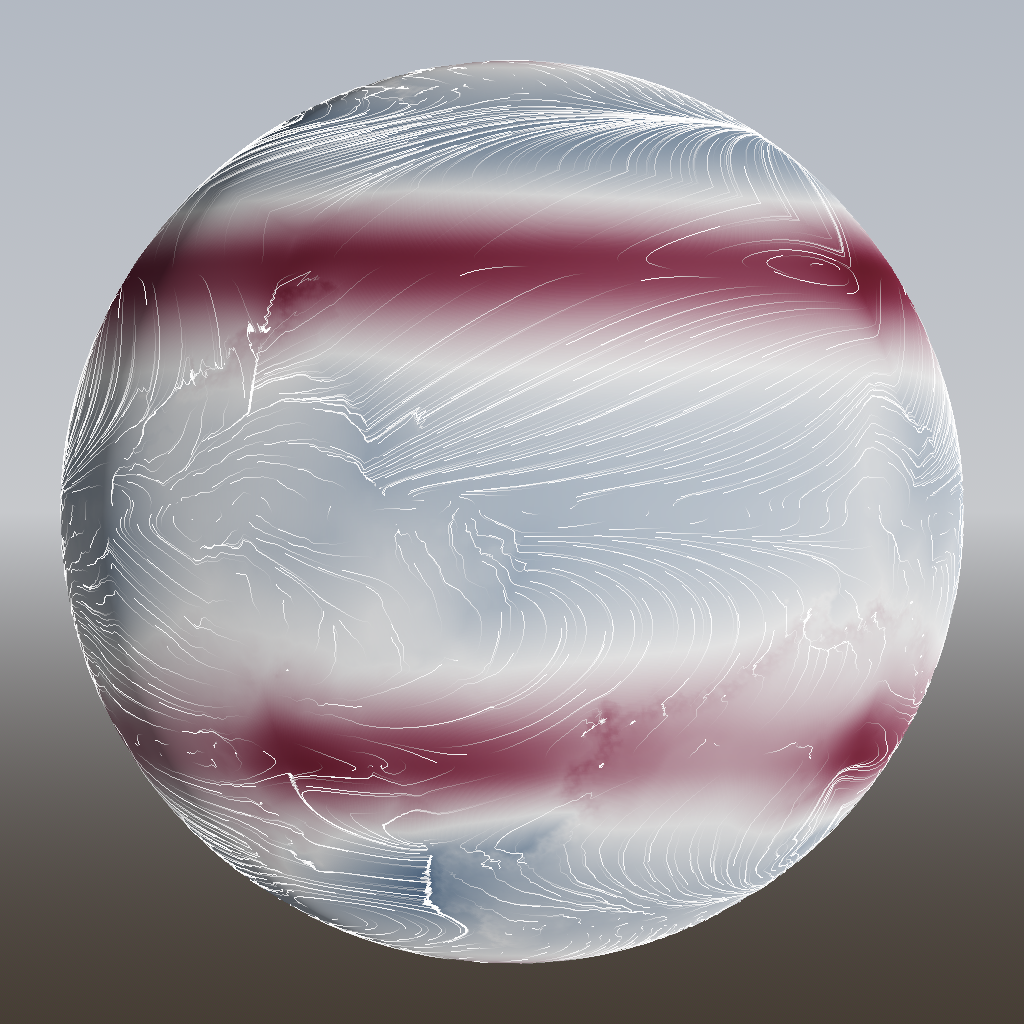
We now have prevailing wind patterns going, so it’s time to turn to the other two important parameters that define the weather: rain and temperature.

In the previous post, I described a failed attempt to solve this problem of converging winds:

Last time, we got some basic wind patterns going. However, there’s still a problem.

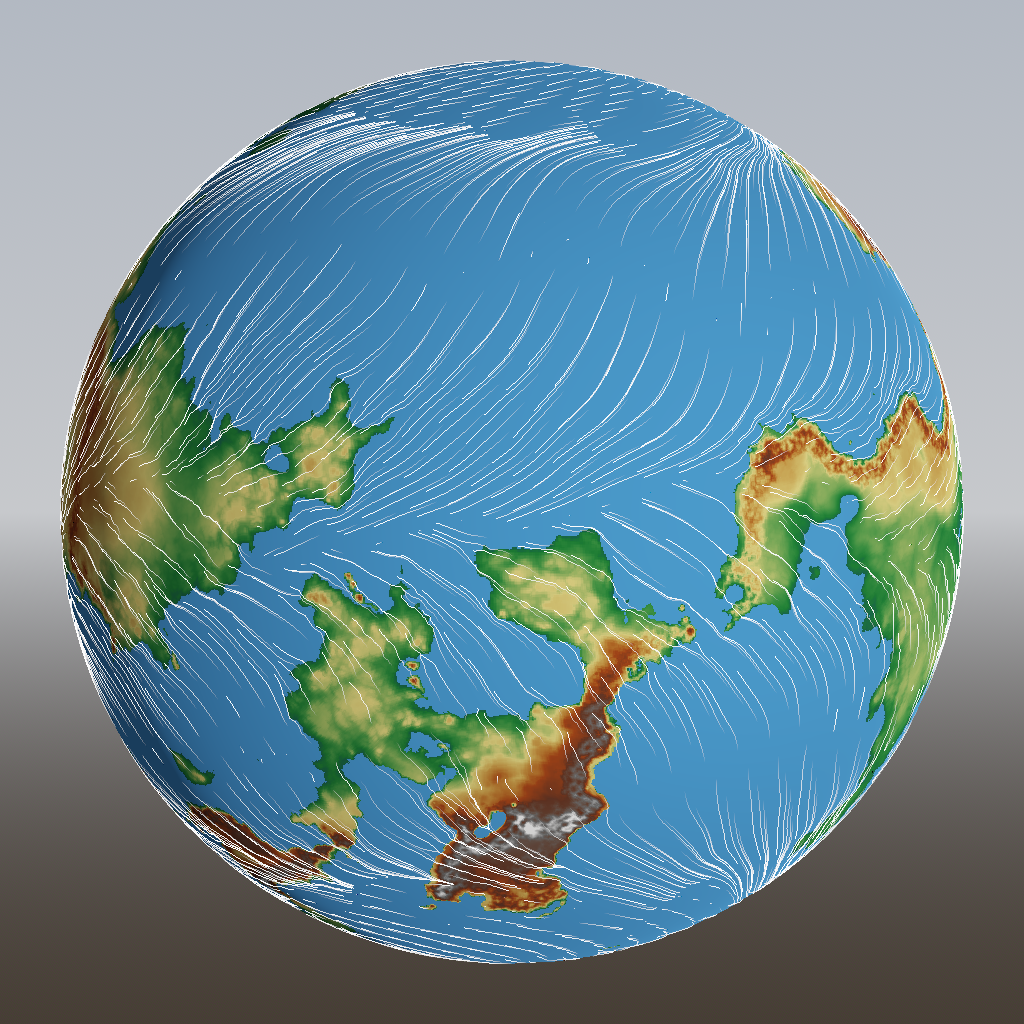
Now that we have a finalized height map of our generated world, it’s time to put something on the surface. But to know what to put there – forest, desert, grassland, ice – we have to know something about the local conditions. And to know those, we have to know about wind patterns.

In the last post, we added the effects caused by tectonic plates:

In the previous post, we tackled generation of continent shapes using Voronoi cells and set some base heights using curves and simplex noise:

There’s this game concept that has been on my mind for years, and I can’t seem to let it go. You step into the wet, salt-crusted shoes of the naval explorers of old: Columbus, Da Gama, Magellan, Cook. Most of the world is still a big unknown question mark: here be dragons. There are no satellites, no GPS, not even maps. The only way to find out what’s out there is to actually go there – which is a risky venture. Your navigational tools: a compass, the sun, moon and stars, and any information you might learn from the locals along the way. Your goal: to find a route around the world and end up where you started.
This is the second part of this postmortem. Catch up on the first part here.
We have fire, we have buckets of water, we can get the buckets to the fire… now what? Throw ’em, of course! So if a peep in state PASSING sees that its destination cell is not manned, but rather flammable, it will throw the water onto the fire. (It will also do this if there is no fire. I played with the thought of keeping houses wet to prevent them from catching fire, but didn’t get round to implementing this.)
This weekend was the third instalment of the Alakajam! game jam. I was really happy about the shortlist of potential themes, so I knew this was going to be a fun one. The winning theme, “Always growing”, was my second choice.
As an indie game developer, I find that it’s important to invest time to get to know your tools really well, so you can make the most out of them with the least amount of time. This is often at odds with the urge to try something new and different, which will set your productivity back to square one. But with the eagerly awaited release of Godot 3.0, I felt that the day had come to check this thing out, and see if it could be of future use to me.
Mixium is a puzzle game in which you mix liquids to achieve a particular ratio. The trouble is: your beakers don’t have any scale on them, so you can only fill them to the brim or empty them into a larger beaker.
Last week, I talked about a fairly sophisticated attempt at solving my 2D discrete physics problem, which ultimately turned out to have unfixable flaws. But I need this problem solved for my game, so I decided to relax my requirements for the time being.
In last week’s post, I discussed my first two failed attempts at creating something like physics on a 2D grid. It gathered a good deal of attention on Reddit, with several replies from people claiming to have solved it, only to introduce new problems. As I already knew, this problem is surprisingly tricky!
In the last post, I described my requirements for a 2D discrete physics system I’m working on. Now that I’ve laid out what the system should do, let’s turn to the implementation.
For a new game I’m working on, I need some 2D “physics” that work in discrete time and discrete space. In other words: every object consists of one or more blocks aligned to a square grid, and time advances in turn-based steps. If you’re thinking of Sokoban, you’ve got the idea:
If you’re developing a game for mobile devices, chances are you have run into the words “texture compression”. Texture compression helps to keep video memory usage down, reduce download sizes and loading times, and may even reduce power consumption. In this article, I take a comprehensive look at what the options are.
Because Dragon Attack’s performance on Crafty.js was disappointing, and the libGDX port also had problems running smoothly when compiled to JavaScript (plus some unfortunate technical decisions I made along the way), I’ve decided to go for a third rewrite, using better tech. (“Rewrite” sounds worse than it really is – we’re talking about a two-day Ludum Dare project, after all.)
Always new things to learn! This week, I integrated Facebook highscores into Dragon Attack, so you’ll be able to see your friends’ scores and challenge them to beat yours. I’m hoping this will give the game more lasting appeal, not to mention some ‘virality’.
With Mystery Game No. 1 in private beta, while I’m waiting for feedback, I’ve had all week to dedicate to Dragon Attack. A lot remains to be done, especially in the tweaking and balancing department, but there has been a lot of progress.
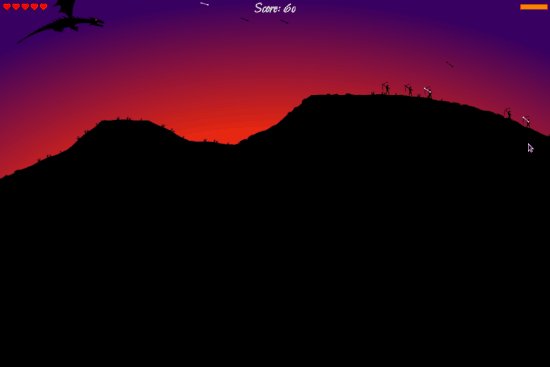
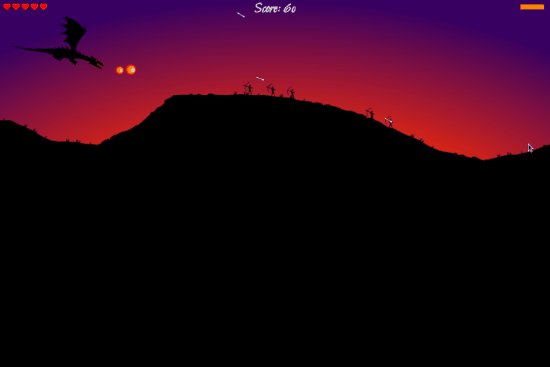
Yesterday I worked on the control scheme for Dragon Attack. In its original version, Glauron, the mechanics are very simple:

Update (14 September 2016): A month after I wrote this, RoboVM announced that they were winding down. I already had a (free) license, which is good until April 2017, but if you need a new one, you’re out of luck.
Update (14 September 2016): A month after I wrote this, RoboVM announced that they were winding down. I already had a (free) license, which is good until April 2017, but if you need a new one, you’re out of luck.
It’s Fun Time Friday again! And a good thing too, because I’ve been busy with Mystery Game No. 1 all week, which I can’t blog about yet. So apart from the welcome break, the Friday farming prototype also gives me something to write about.
While Mystery Game No. 1 is making nice progress, in the spirit of “throw stuff at the wall, see what sticks”, I’ve decided to introduce what I call “Fun Time Fridays”. On Friday, assuming the rest of the week has gone according to plan, I get to work on whatever I like, as long as it’s feasible that a game or useful product will come out of it.
LibGDX has decent localization support
via a bundle of .properties files, for example:
== strings.properties ==
app_name=Confirmation App
confirmation=Are you sure?
== strings_en_UK.properties ==
confirmation=I'm terribly sorry to bother you, but would you please be so kind to confirm your certainty on this matter?
== strings_nl.properties ==
confirmation=Weet u het zeker?
However, LibGDX doesn’t help you to create those files. It can be onerous to
create them and keep them in sync. Both Eclipse and IntelliJ have features for
this, but of course your translators won’t be using either of these. This is
why I came up with a simple way to generate these .properties files from a
spreadsheet (via CSV export). The expected input format is very simple (just a
column per language) and is fully described in
the README.
Unfortunately, I can’t reveal too much about the game I’m currently working on, but I can say that it’s like a board game. For the sake of this post, let’s assume that the game is chess: there is a game board, there are some players, and each player has a bunch of pieces that either have a position on the game board, or have been captured. In this post, I’ll talk a bit about how to architecture such a game in software.
At the core, Rocket Mail is a very simple game. I made the early prototype (Doomsray) in less than a day. There are no complicated physics, no advanced graphics, and very little in the way of performance requirements. Of course there’s a long way to go from a prototype to a finished game, but even after the game looked, felt and sounded polished, I still found that I needed several weeks to get it ready for beta testing.
I’ve been working on and off on this project for almost two months now, so it’s time I blogged something about it. Here’s the elevator pitch:
Each field of programming presents its own challenges, and game programming is no exception. In fact, I would say that a game is among the hardest things you can program in general. Why? I can think of three main reasons, which are closely related, as we will see.

Yes indeed, Frozen Fractal’s first officially released game is there! It’s called Patchy, and it’s a retro arcade-style land-grabbing game for Android. This post is about its inception and also describes some bits of the technical implementation.
Although games vary wildly in appearance and mechanics, the structure of the underlying classes and objects is often similar. There is a “world” object, which contains everything else; there are multiple “entities” representing stuff in the world, there’s a “renderer” which tells each object to draw itself, etcetera. My game is no different, but still contains some interesting aspects that I would like to highlight.
After a week partly filled with lots of food and other Christmas celebrations, I’m back on track. I’ve done some polishing to make the game more game-like.
Does a carpenter create his own hammers? Does a painter make his own brushes? Usually not, but a game developer often needs to build his own tools to get a particular job done. One of the most important tools to have is a level editor – you really don’t want to put all objects into a level by typing long lists of coordinates. Building the editor has kept me busy for the past few days.
I’ve decided to change course. Drastically. The fluid engine works nicely, and although it’s fun to play with, it’s not exactly a game just yet. I had this idea, which I alluded to in my previous post, of making it into a creative construction game. You’d be a beaver, and you’d have to use twigs and branches, floating in the water, to build a dam.
This week has been one of mostly refactoring. I’ve been streamlining the code to make it easier to add new objects and features later on. This will prove useful, because the gameplay clearly needs a lot more experimenting to get it right.
I had hoped that the editor would allow me to quickly test gameplay concepts by using “soft rules”: rules that are communicated to the tester verbally by me, instead of being enforced by the program. For example, I could say “Now try moving the orange ball into the blue rectangle, but only moving the green blocks.”
To be able to test different configurations, I had a rudimentary text-based file format to describe levels in. It was fairly simple and easy to edit, but still, hand-typing coordinates is not my idea of fun. It was time to build a graphical editor.